Since iDempiere is forked from Adempiere, iDempiere has added many features to increase user productivity. This blog introduce iDempiere features which can improve user experience on browsing data and increase work efficiency.
About iDempiere:
iDempiere is an Open Source Enterprise Resource Planning (ERP) software package. Which helps companies satisfying their ERP needs and offer flexibility to customize. iDempiere has out of the box features which required to run your business. In this blog will introduce new features named Quick Form to iDempiere which is developed by Logilite. This feature is an original part of Adaxa Suite and Adaxa has allowed us to convert it to the iDempiere feature. Logilite has additionally added call out support in Adaxa’s quick entry form.
iDempiere Quick Form :
iDempiere Quick Form is a feature for user who likes to work only with keyboard and allow fast data entry. iDempiere Quick Form provides full navigation support with a keyboard. Also, quick form supports keyboard shortcut to perform operations.
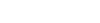
Below is a snap of iDempiere Quick Form.

Figure 1: Sample Quick Form panel
- The Quick Form provides a handy feature like a user can navigate by using arrow keys, navigate to the cell user want to modify and make the changes. A nice thing is a record will be automatically saved once the user navigates to next record, or a user can save record by pressing “Alt + S” keys together or by clicking save button.
- If user navigating down from the last record, new record will auto created.
- Pressing “home” key will navigate to the first record of the current page.
- Quick Form has pagination feature, DOWN arrow key on last record allow to navigate to next page and UP arrow key on first record allow to navigate to previous page. Alternatively quick form has pagination panel to jump to page or navigate using mouse.
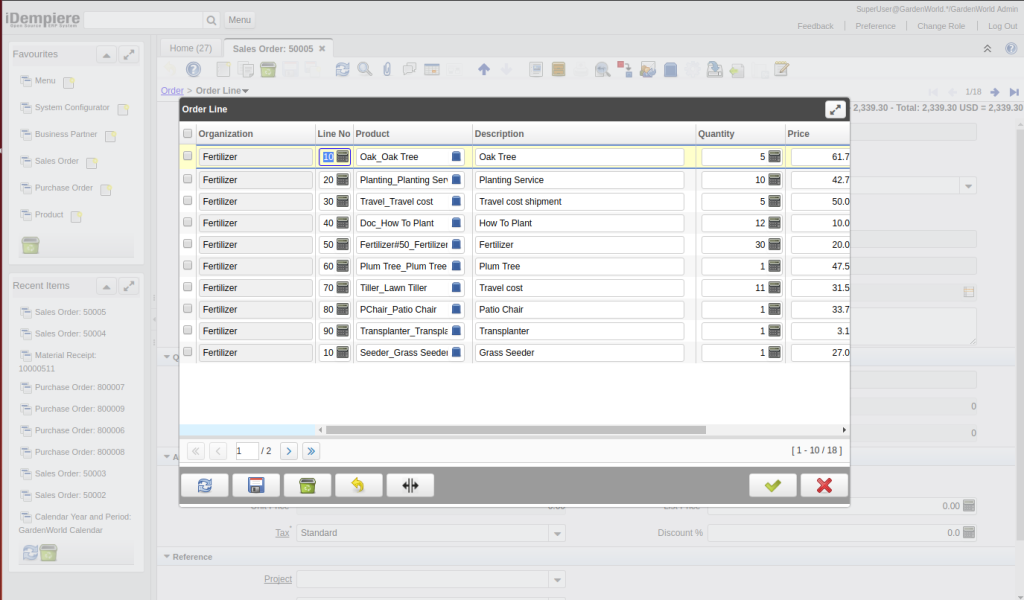
- A user can also undo change by pressing “Alt + Z” keys together or by using “Undo” button for the current record if modified.
- “Alt + D” keys use for deleting current record and multiple records can be deleted by selecting checkbox of record’s and pressing “delete” button.
- A user can re-query records by pressing “Alt + E” keys together or by using “Re-Query” button.
- To close Quick Form after saving last change, user can directly close Quick Form using “OK” button. or use “Alt + K” keys.
- For close Quick Form without saving last change user can directly close Quick Form using “Close” button. or using “Alt + X” keys.
- Instead of clicking on toolbar button, user can using “Shift + F2” key to open current tab as quick editing form.
- From Header tab, If user want to open child tab quick form OR moving to header quick form current focused record to it’s child tab quick form then use “Ctrl + F2” key.

Figure 2: Quick Form Panel Buttons
- A user also can customize fields order and width of columns by pressing “Alt + L” keys or by using “Customize” button.
- All user can have their own set of configuration. Idempiere [Logilite] also allows a user to save width of a column, once you adjust the width in grid, before saving, select checkbox “Save Column Width”. Selecting Save Column Width checkbox, persist current column width in grid layout.
Step to configure Quick Form for the tab:
Quick form works per tab. Once quick form field are configured, on windows tab, quick form button will be enabled. For configuring quick form field, Follow below steps
- Log in as ‘System User’.
- Go to “Window, tab and field” and navigate to a window which you want to add support for quick form
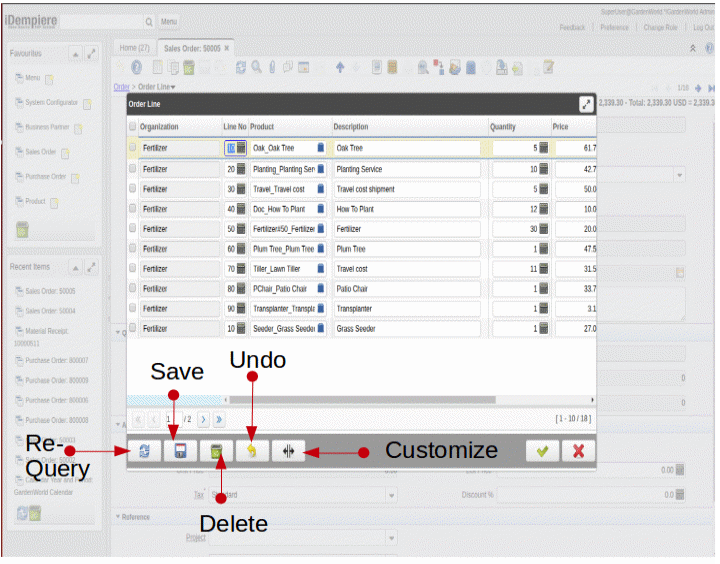
- On Window->tab->Field, you found the checkbox “Quick Form”. Marking this checkbox make the field visible in Quick Form.

Figure 3: Configuring Quick Entry field.
- Tick “Quick Form” checkbox for the fields you want to see in “Quick Form” panel and save the changes. (as shown in Figure 3)
- If you want to test the immediate effect, do cache reset.
- Quick Form toolbar button is enabled when tab has at least one field configured as Quick Form
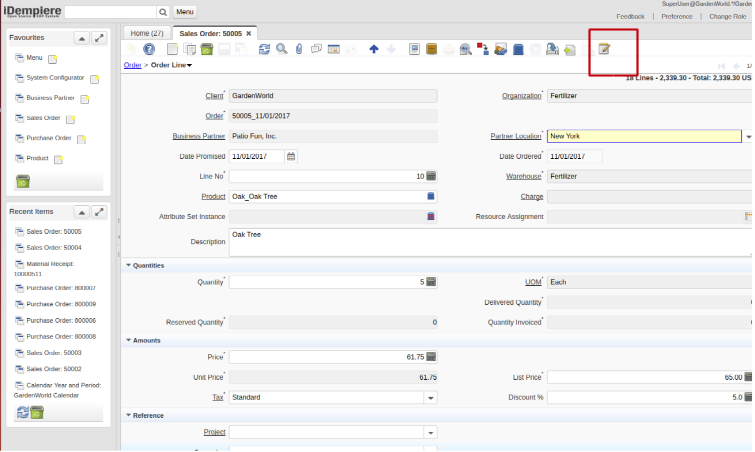
- Now login to ‘Client User’ and open configured tab. In a toolbar, you will find the “Quick Form” button as editor icon, click on the button to open “Quick Form” panel

Figure 4: Sample Quick Form toolbar button
Best Regards
Sachin Bhimani & Parth Ambani @ Logilite Technologies